Section 1: Creating a Directory Structure and Files for your Playbook
Read this in other languages:
 English,
English,  日本語,
日本語,  Français.
Français.
Let’s get started writing our first ansible playbook! The playbook is where you list the steps you would like to automate into a repeatable set of plays and tasks. To begin, we will setup our directory structure for storing our playbooks. This directory structure will sync with a source control management (SCM) system to version our playbooks. We will be using git as our SCM.
A playbook can have multiple plays and a play can have one or more tasks. The goal of a play is to map a group of hosts. The goal of a task is to implement modules against those hosts.
For our first playbook, we are only going to write one play with three tasks.
All of our playbooks will be stored in a single git repository. Multiple users can use the same repository and git will manage file conflicts and versions. In this environment, each student has sole access to a private repository.
Overview
Starting at this task we are going to use Visual Studio Code as our editor. In addition, we will use Gitea for source code control. This will allow us to minimize development work on the linux command line. Other editors or source code solutions can be used, but this will show the general workflow.
Section 1: Creating a Directory Structure and Files for your Playbook
There is a best practice on the preferred directory structures for playbooks. We strongly encourage you to read and understand these practices as you develop your Ansible skills. That said, our playbook today is very basic and a complex directory structure is not necessary.
Instead, we are going to create a very simple directory structure for our playbook, and add just a couple of files.
Step 1:
Open Visual Studio Code.
For this lab, we have already created a clone of your Git repository for you.
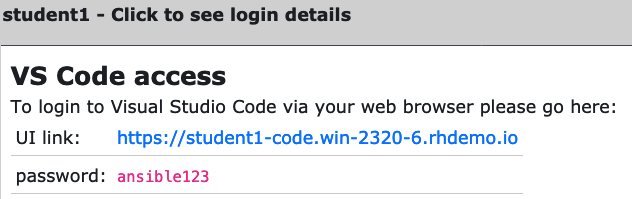
To access it, click the link for VS Code Access from the workshop page.

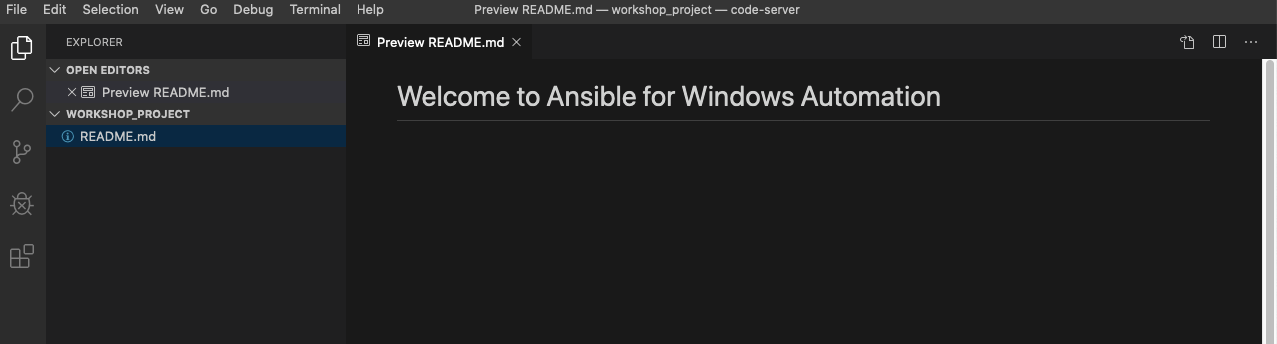
At this point in the Explorer sidebar you should have a WORKSHOP_PROJECT section with only a README file in it.

Step 2: Create a directory called iis_basic and a file called
install_iis.yml
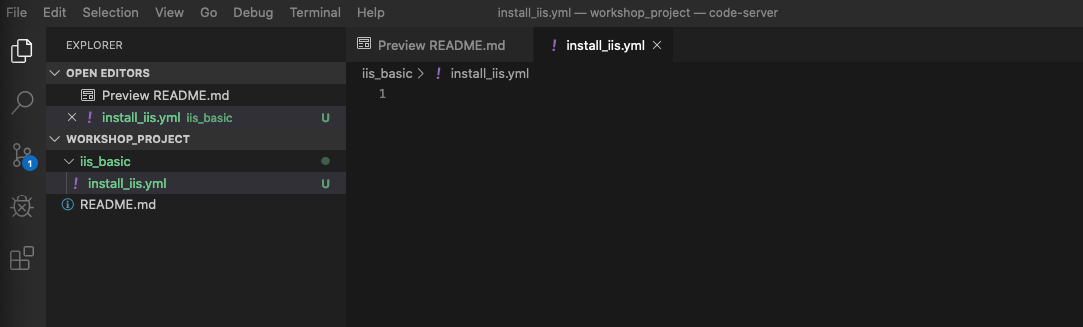
Hover over the WORKSHOP_PROJECT section and click the New Folder button.
Create a folder called iis_basic. Then click that folder so it is
selected. Right click the new folder you’ve created and create a file
called install_iis.yml.
You should now have an editor open in the right pane that can be used for creating your playbook.

Section 2: Defining Your Play
Now that you are editing install_iis.yml, let’s begin by defining the
play and then understanding what each line accomplishes
---
- name: Install the iis web service
hosts: windows
---Defines the beginning of YAMLname: Install the iis web serviceThis describes our playhosts: windowsDefines the host group in your inventory on which this play will run against
Section 3: Adding Tasks to Your Play
Now that we’ve defined your play, let’s add some tasks to get some
things done. Align (vertically) the t in task with the h in
hosts.
Yes, it does actually matter. In fact, you should make sure all of your
playbook statements are aligned in the way shown here. You also must use
spaces for indentation. Tabs are not valid YAML syntax.
If you want to see the entire playbook for reference, skip to the bottom
of this exercise.
tasks:
- name: Install iis
ansible.windows.win_feature:
name: Web-Server
state: present
register: win_feature
- name: Reboot if installing Web Server feature requires it
ansible.windows.win_reboot:
when: win_feature.reboot_required
- name: Start iis service
ansible.windows.win_service:
name: W3Svc
state: started
- name: Create website index.html
ansible.windows.win_copy:
content: "{{ iis_test_message }}"
dest: C:\Inetpub\wwwroot\index.html
- name: Show website address
ansible.builtin.debug:
msg: http://{{ ansible_host }}
tasks:This denotes that one or more tasks are about to be defined- name:Each task requires a name which will print to standard output when you run your playbook. Therefore, give your tasks a name that is short, sweet, and to the point
- name: Install iis
ansible.windows.win_feature:
name: Web-Server
state: present
register: win_feature
- name: Reboot if installing Web Server feature requires it
ansible.windows.win_reboot:
when: win_feature.reboot_required
- These lines are calling the Ansible module
win_featureto install the IIS Web Server, followed by a conditional reboot task. Theregisterkeyword captures the result of the feature installation, and thewin_rebootmodule will only run if the installation requires a system restart. Click here to see all options for thewin_featuremodule.
- name: Start iis service
ansible.windows.win_service:
name: W3Svc
state: started
- The next few lines are using the ansible module win_service to
start the IIS service. The
win_servicemodule is the preferred way of controlling services on remote hosts. Click here to learn more about thewin_servicemodule.
- name: Create website index.html
ansible.windows.win_copy:
content: "{{ iis_test_message }}"
dest: C:\Inetpub\wwwroot\index.html
- In this task, we use the win_copy module to create a file with specific contents in it. We are getting a little more complex here as we are using a variable to source the contents. We won’t go into the variables just yet, since they will be showcased in a later lesson.
- name: Show website address
ansible.builtin.debug:
msg: http://{{ ansible_host }}
- This task uses the
debugmodule to post a message at the end of playbook execution. This particular message prints outhttp://+ the variable name that contains the IP address of the host we’re running the playbook on (our Windows IIS server)
Section 4: Saving your Playbook
Now that you’ve completed writing your playbook, it would be a shame not
to keep it. Click File > Save from the menu.
And that should do it. You should now have a fully written playbook
called install_iis.yml.
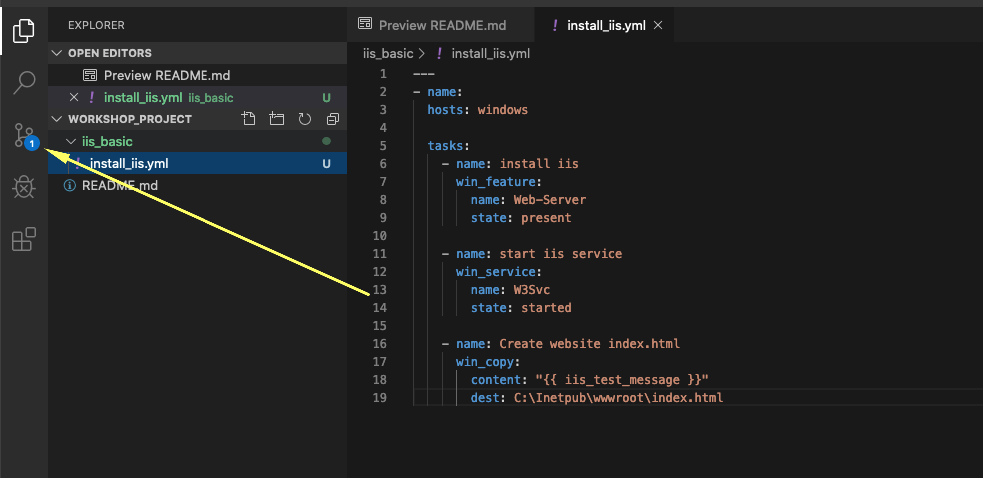
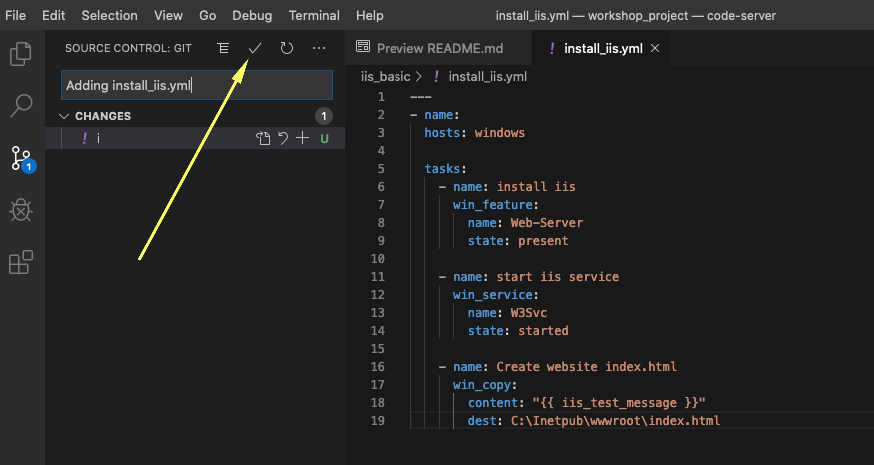
But wait!!! We haven’t committed our changes from our local copy to git. Click the Source Code icon as shown below (It is the middle on the far left of the page that has the blue circle with # 1 in it)

Type in a commit message such as Adding install_iis.yml in the text box at the top of the sidebar. Click the check box above to commit. This message is intended to describe the changes you made so that others (including yourself) better understand what is changing when comparing versions.

Now you need to push the committed changes to your repository.
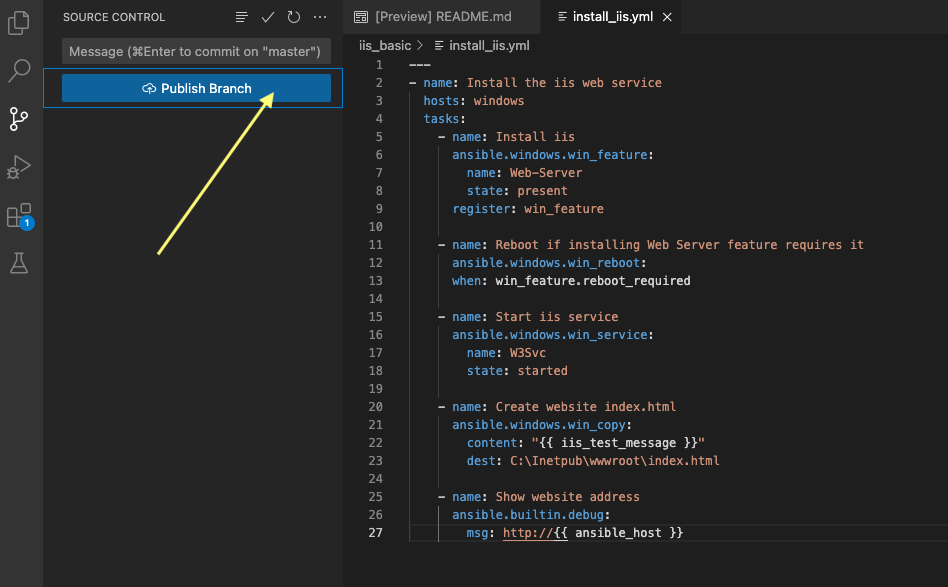
For your first commit: Click the “Publish Branch” button in the Source Control panel on the left side of VS Code.

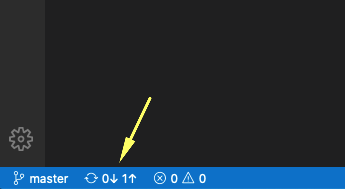
For subsequent commits: Use the circular arrows in the bottom left blue bar to push changes.

This may take as long as 30 seconds to push. After publishing your branch for the first time, you may get a pop-up message asking if you would like to periodically run git fetch. Because you’re the only one working on the git repo, you can click Yes or No.
Note: After your initial “Publish Branch”, all future commits will use the standard push workflow with the circular arrows in the bottom status bar.

If you’re interested in validating the code is in git, you can connect to Gitea to verify. Go back to the workshop page, and click the link under Gitea Access taking note of your username and password.

You are ready to automate!
Note
Ansible (well, YAML really) can be a bit particular about formatting especially around indentation/spacing. When you get back to the office, read up on this YAML Syntax a bit more and it will save you some headaches later. In the meantime, your completed playbook should look like this. Take note of the spacing and alignment.
---
- name: Install the iis web service
hosts: windows
tasks:
- name: Install iis
ansible.windows.win_feature:
name: Web-Server
state: present
register: win_feature
- name: Reboot if installing Web-Server feature requires it
ansible.windows.win_reboot:
when: win_feature.reboot_required
- name: Start iis service
ansible.windows.win_service:
name: W3Svc
state: started
- name: Create website index.html
ansible.windows.win_copy:
content: "{{ iis_test_message }}"
dest: C:\Inetpub\wwwroot\index.html
- name: Show website address
ansible.builtin.debug:
msg: http://{{ ansible_host }}
